

ヘッダーだけで結構大変だった。終わる気がしない…
大丈夫です。ちゃんと解説していきます。
✔本記事の内容
・背景画像のやり方
・背景画像に画像や文字を重ねる方法
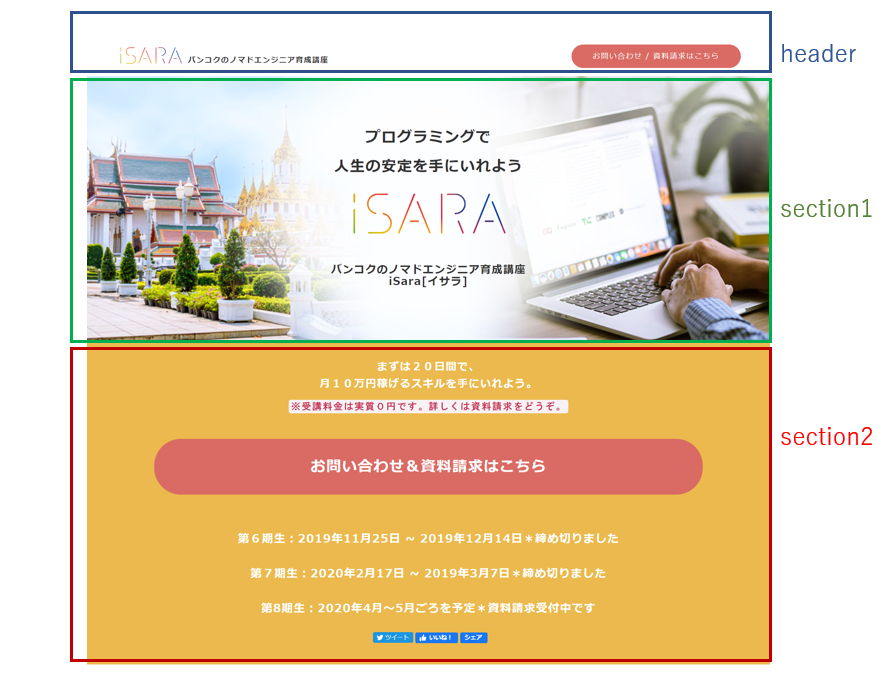
今回はこのsection1の解説をしていきます。

レイアウトを考える
ここのレイアウトは簡単です。

そして、innerの中に3つのアイテム(h1、img、p)があると考えていきます。
htmlを書いていく
html はこんな感じになります。
See the Pen PoPVZgb by アヤナ@25日で案件獲得した女子大生 (@ayana_design) on CodePen.

画像【背景画像】と【ロゴの画像】2つあるのにimgは1つだけなの??
いい質問ー!!
背景画像をhtmlに入れてもいいんですが、正直CSSで設定したほうがpositionタグなどを使わなくていいので分かりやすいと思います。
今回は初心者さん向けなのでCSSで背景を設定していきます。
ちなみに、positionタグはiSaraの模写をしていくうちに絶対使わなければならない部分があるので、そちらで解説していきます。
CSSを書いていく
まず結果から。
See the Pen BaoMjgR by アヤナ@25日で案件獲得した女子大生 (@ayana_design) on CodePen.
では、順に解説していきます。
section1(背景画像、中央揃え)
まずはメインの背景画像です。
background: url(" ") no-repeat ;” の間に画像のURLを入れると背景画像を表示できます。htmlのimgタグの背景バージョンです!
no-repeatは繰り返さない、ということです。これを設定しないと同じ画像が何枚も表示されてしまいます。
background-repeat: no-repeat;こうやって記載しても同じ結果になりますよー
そして、background-sizeとは何なのか?
これは、背景画像の大きさを表しています。背景を全部おおってほしいときは今回みたいにcoverを使いましょう。ちなみに、元画像の縦横比を変えたくないときはcontainを使用します。

なんでsection1にflexboxが設定されてるの?
実は、flexboxって必ずしも横並びに使うわけではありません。
今回はflexboxを上下左右中央揃えにするために使っています。

????上下中央にそろってるのはinnerじゃん。わけわからん。ムズイ。
若干拒否反応が出るかもですが、そもそもflexboxは親要素に指定するものです。だから、innerの親要素のsection1に設定してるんです。
すごく簡単に言うと、上下中央揃えにしたいときは親要素に以下を記載すればOKです。ただ、中央揃えはまだこれで完成ではないので、読み進めていってください。
display: flex;
align-items: center;
justify-content: center;よく親要素でなく子要素に書いて反映されない!!ってことがあるので、気をつけてくださいねー
inner(中央揃え)
section1の部分で中央揃えをしましたが、それだけだとinnerの中が左に寄っていると思います。なので、text-align:center;で完全に中央揃えにしましょう。
そして、paddingで画像の大きさと余白を同時に調節します。ちなみに、今回はmarginでも同じ結果になります。
h1、img、p
ここは、大きさと太さと行間です。ここは微調整です。
まとめ:背景画像はCSSで設定すると簡単
今回はヘッダーと比べるとあっさりだったかもしれませんね。
背景画像をhtmlのimgタグで設定すると結構大変ですが、このようにするととても簡単にできます。もちろんhtmlでやってもいいですが、意外に苦戦しますよ…(経験談です)
では今回は以上です。お疲れ様でしたー!!
