
今回のは簡単そう!!!
たしかに、前回よりは簡単かもです。でも、細かいところが少し難しいので、解説していきます。
では、いつも通りレイアウト→HTML→CSSの順で解説していきます。
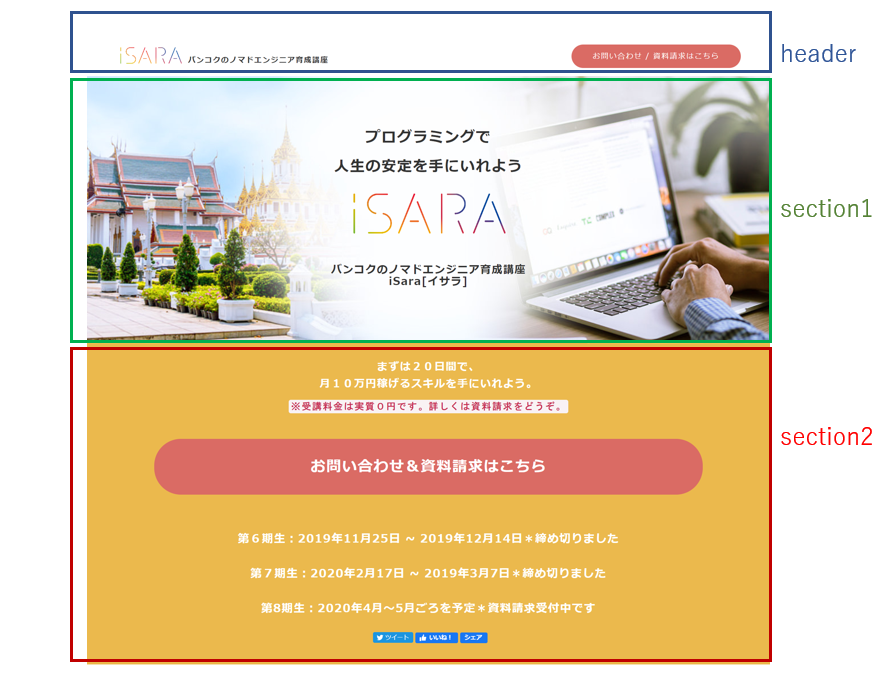
今回はこのsection2から解説していきますね。

レイアウトを考える

なんか細かいね。マーカーみたいになってるところとか上のやつと一緒じゃダメなの??
細かくするのはめんどくさいかもですが、あとでこっちのほうが楽です。分けないこともできるので、お任せします。
HTMLを書く
<section id="section2">
<div class="text1">
<p><b>まずは20日間で、<br>月10万円稼げるスキルを手にいれよう。</b></p>
<p class="under">※受講料金は実質0円です。詳しくは資料請求をどうぞ。</p>
<div class="link">
<a href="#">お問い合わせ&資料請求はこちら</a>
</div>
</div>
<div class="text2">
<div class="inner">
第6期生:2019年11月25日 ~ 2019年12月14日*締め切りました
第7期生:2020年2月17日 ~ 2019年3月7日*締め切りました
第8期生:2020年4月〜5月ごろを予定*資料請求受付中です
</div>
<a href="https://twitter.com/share?ref_src=twsrc%5Etfw" class="twitter-share-button" data-show-count="false">ツイート</a><script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
</section>CSSを書く
#section2{
background-color:#ebb94d;
color:white;
text-align: center;
font-size: 1.3rem;
font-weight: 500;
padding: 2rem 0rem 2rem 0rem;
}
#section2 #text1{
line-height: 1.7;
}
#section2 .link{
margin: 3% auto;
padding: 2%;
background-color: #da6b64;
width:78%;
border-radius: 70px;
}
#section2 .link a{
color: white;
border-radius: 70px;
text-decoration: none;
font-weight: 600;
font-size: 1.7rem;
}
#section2 .sp1{
background-color:#f9f2f4;
font-family: Menlo, Monaco, Consolas, "Courier New", monospace;
color: #c7254e;
font-size: 1.15rem;
font-weight: 600;
}
#section2 .under{
margin-top: 0.7rem;
}
#section2 #text2{
line-height: 3;
margin-bottom: 1rem;
}
#section2 p{
margin: 0;
}
