
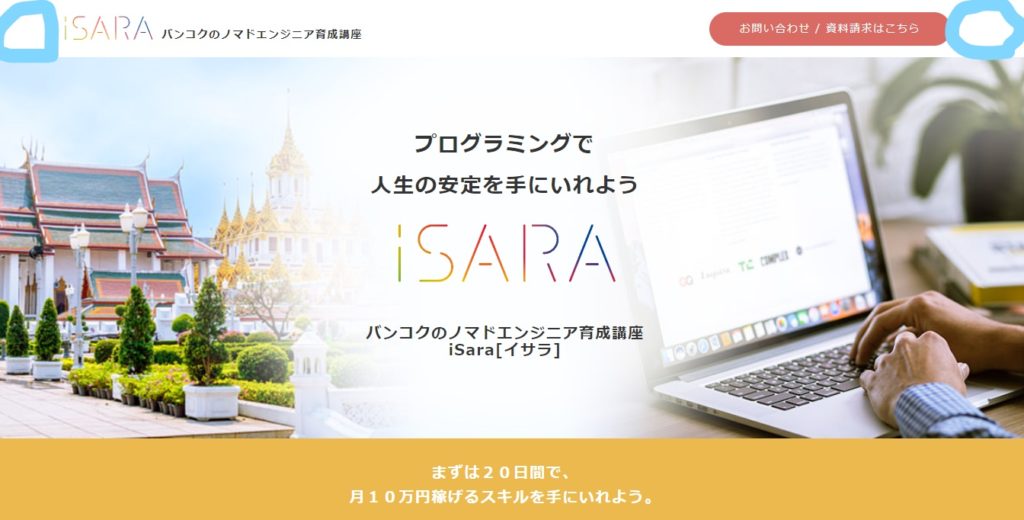
模写するサイトとして有名な、iSara https://isara.life/ の模写解説をしていきます。

模写始めたけど、けっこう難しくって全然進まない…。
何とか進めるように手助けいたします。
✔本記事の内容
・iSaraの模写のやり方を初心者向けに解説(今回はヘッダー)
この記事を書いている私はプログラミングの学習を開始して2週間くらいでiSaraの模写に取り掛かりました。解説サイトはあるけど、自分のわからない部分の解説が飛んでいたりして、なかなか時間がかかりました…
今回は初心者でも理解しやすいように嚙み砕いて書いています。
この記事を読む前に、chrome拡張機能をインストールしていない方はこの記事をどうぞ。
ページ全体のレイアウトを大まかに組む
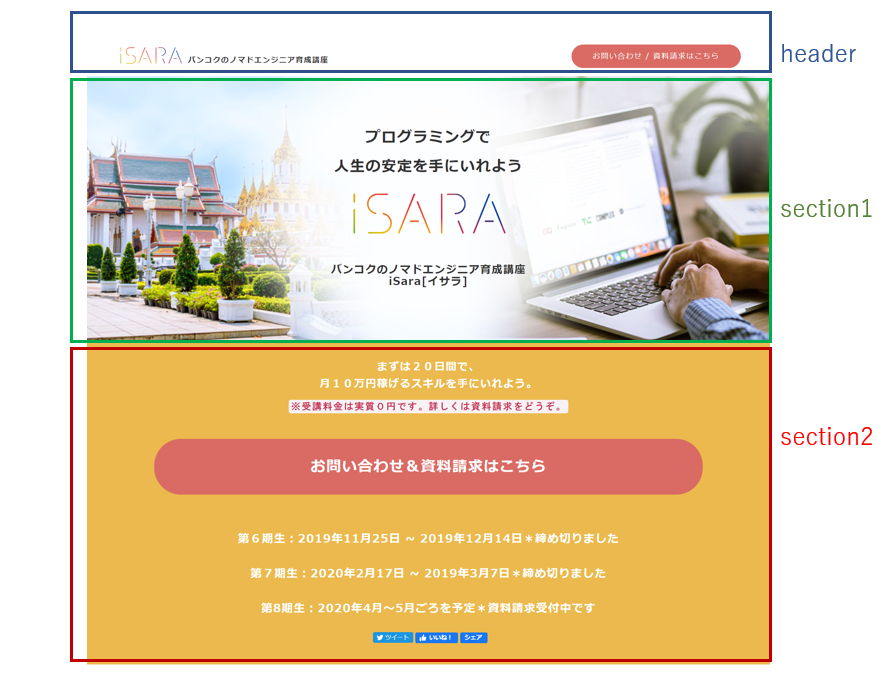
まずはこのページ全体を大まかに分けていきましょう。
こんな感じ。

headerやsectionとしてますが、ここはblockでもなんでもOK。
このレイアウトは私はパワポで作っていますが紙に書いてもいいですし、このブログのものを使っていただいてもOKです。
ヘッダーのレイアウトを組む

コードまだ??
そんなせっかちさんのためにヘッダーレイアウトの完成図を先に。

さっきのが少し細かくなりました。
外側から
- header
- container
- item1とitem2
- item1のなかに2つの要素
となっています。

ヘッダーとコンテナー分ける必要なくね?
よくしゃべる人ですね。でも実は分けるのには理由があるんです。
それは長くなるので、別の記事で解決します。更新待っててね。
この記事では「分けるものだ!」と思ってください。
これでヘッダーを作る準備が完了しました。コードを書きますよー
htmlを書く!前の準備
VSCode(Visual Studio Code)というエディターを使って書いていきます。
まず、コードを書くにあたって、いきなり iSara の内容を書くのではなく、書かなければならないことがあります。
ちなみに、VSCodeであればページがまっさらな状態で、半角の!とTabキーを同時に押すと勝手に入力してくれます。
↓ 半角の!とTabキーを押した結果 ↓
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>head内が書けました。
これでhtmlを書き始めることはできるんですが、先に1行だけなのでCSSをかけるように追加しましょう!
<link rel="stylesheet" href="index.html.css" >
上のやつをhead内に追加してね
これでやっとhtmlを書き始めることができます。(これもhtmlなんだけどね笑)
htmlを書く

やっとだーーーー
はい。やっと模写っぽいことができます。
See the Pen abvRprM by アヤナ@25日で案件獲得した女子大生 (@ayana_design) on CodePen.
htmlはこんな感じになります。
Resultを押すと、どうなるかも見れます。
コツは、レイアウトに忠実に書くこと。
それではこれをCSSで整えていきましょう。
CSSを書く
まずは結果からです。
See the Pen GRpXXgW by アヤナ@25日で案件獲得した女子大生 (@ayana_design) on CodePen.
CSSの書いてある順番通りに解説していきます。
- htmlとbody
- container
- item1
- img(iSaraの画像)とp(バンコクの~のテキスト)
- a(item2のボタン)
item2→a となっています。
htmlとbody
marginとpaddingが0 になっています。
これはhtmlとbodyにもともと設定されてる余白でレイアウトが崩れないようにするためです。CSSを書き始めるときは最初に指定するのがオススメ!
あとフォントの指定です。フォントはデベロッパーツールを使用してもいいのですが、chrome拡張機能のwhat font?があると便利です。
container
ヘッダーの両端に、謎の余白がありますね。(水色の部分)

Page Rular Reduxというchrome拡張機能を使って余白以外の部分を図ってみると、
1170px!!!!
この 1170px をcontainerの最大幅にしてあげましょう。
max-width: 1170px;こうすることで、あとで微調整の必要がなくなります。
そして、左右の余白が均等なので、中央揃えにして均等にしましょう。
margin: 0 auto;これは中央揃えの決まり文句なので、覚えちゃいましょう。
次に、containerの中身のitem1とitem2が横並びですね。
こういう横並びのときはflexboxを使います。

flexboxじゃなくてもできない?
その通り。でも、レスポンシブ化(スマホ画面対応)させるときにflexboxで横並びしておくとすごい楽なんです。
このcontainer内で、flexboxでできること
- 横並び
- item1と2を端に寄せる
- item1と2の上下の余白を均等にする
これをコードにするとこうなります。
display: flex;
justify-content:space-between;
align-items:center;flexboxに関してはこの記事がとっっっっっっっっっっっってもわかりやすいです。
item1
item1の中身も横並びなので、flexboxを使います。
flexboxでやらなかったら、たぶん後で後悔するよ。(後悔した人です)
横並びはflexboxの display: flex; にしましょう。
で、よく見るとテキストが画像の下にぴったりくっついてます。
ここでも必殺技のflexboxが使えます。
align-items: flex-end;
下揃えにする魔法です。
imgとp
ここは微調整なのでさらっと。
imgは余白をなくして、サイズを調整。
pは余白をなくして太さを変える。終了。

pは勝手に余白がついてくるので、謎の余白がでてきたらmarginとpaddingを疑おう!ちなみにh2とかも勝手についてくるから、気を付けて。
a
a はリンクのタグなんですが、そのままだと勝手に下線が付いてきちゃいます。
下線退治の魔法をかけましょう。
text-decoration: none;あとは、文字色、背景色、丸みを調整して、paddingでボタンの大きさ調整です。

これは何????
white-space: nowrap;これは「折り返さないで。」という呪文です。
試しに画面を縮めると、ボタンが折り返して形が崩れてしまいます。この呪文があると、それを防止してくれますよ!
まとめ:ヘッダーはこれで完成!!
ただ1つ、やり残したことがあります。
ヘッダーの固定。
iSaraをスクロールすると、ヘッダーは常に画面上に固定されています。
ただ、ヘッダーから結構内容が盛りだくさんなので、固定の仕方は別記事で解説します。
ということで今回は以上です。

